Adding Hyperlinks
A number of people have asked me how to add hyperlinks (not related to the image hyperlink
addition in the new admin area). There are a number of ways, but I will walk you through the way
I do it.
Step 1. Find the full URL (the page you want the link to go to) and copy it (highlight it and press
control C or right click and choose Copy). An example of a full URL is
http://www.CCFDesign.com/default.asp. If you want to get the URL from one of the pages on your navigation
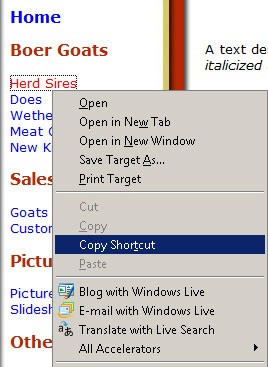
bar, hover over the link, right click and choose Copy Shortcut (see below).

That will add the link to your clipboard.
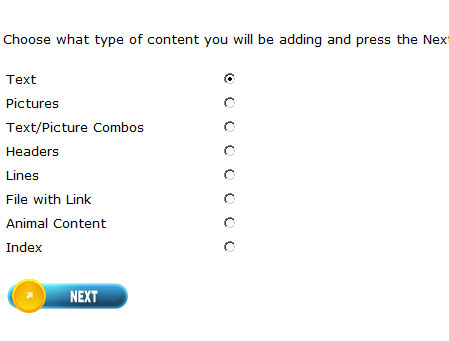
Step 2. Go to add the content in your admin area using a text content type. Press
Next

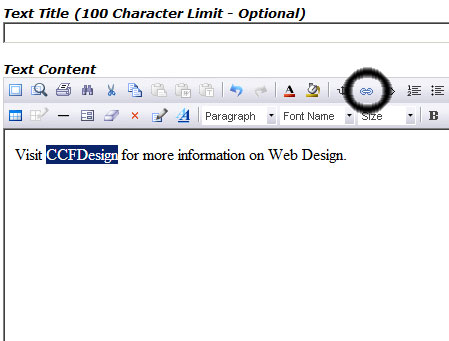
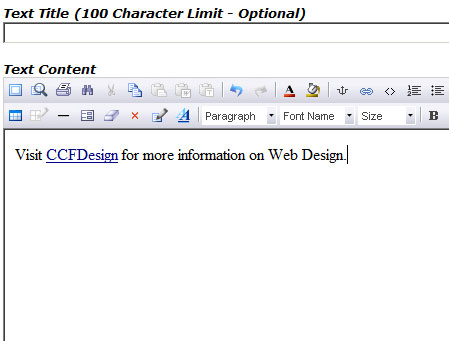
Step 3. Type in the text you want in the text area. Then Highlight the words
you want to hyperlink. In this case, I chose CCFDesign (although it is almost always better to
highlight keywords like Web Design would be a better choice). Be careful to not select the spaces
to the right or left of the word or else your hyperlink might overhang -- although in 99% of my sites,
since there is no "text decoration" the links are not underlined, they are just colored, so you won't
even notice the overhang except in the text editor.

Step 4. On the toolbar, there is an icon on the top row, slightly to the right
of center that looks like a chain line (it is to the right of the anchor and to the left of
the <> icon). It is circled above. Click that icon to open up the Hyperlink Dialog box.
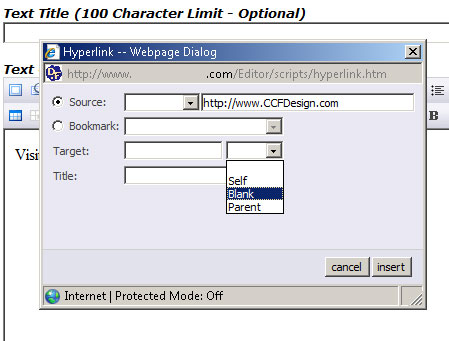
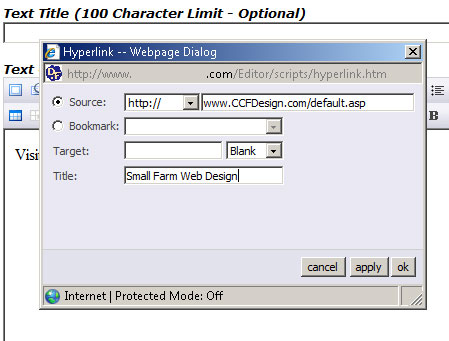
Step 5. Paste in your URL into the box to the right of the dropdown box on the
source row (either press Control V, or right click and press Paste).

If you want the URL to open in a new window, choose the target Blank. If you just want it to open
a new page on your site without opening a new window, you don't have to choose anything (it is recommended
that any link to an external site should open in a new window). Frankly, I don't know what the Bookmark
option is for - I have never researched it or used it. If you put something in the title, when it
shows up on the page, it will show as a tool tip (or alt text).
Press
Insert.

Step 6. You will notice that the http:// moved from the top row box on the right
to the dropdown on the left. Also, the buttons at the bottom changed from "cancel" and "insert" to
"cancel", "apply" and "ok". If you press ok, that is the same as pressing
apply, so there is no need to press apply and then OK. In this case, I added the optional Title "Small
Farm Web Design" - this
is something I should use more because it is another one
of those html things you can do to help your search engine "score (the captions for your pictures
become their alt text).
Press OK.

Step 7. Review the text and make sure the word got hyperlinked (it will show up
as underlined). If you want to change the link, click anywhere in the phrase they you hyperlinked
and click the link icon again. Then just remove the link from the top right box (you don't have to
clear out the http:// because the editor will recognize that you want to remove the link.
Press the Add (or Update) Button below the Text Content

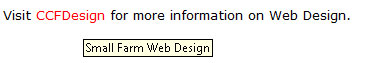
Here you can see the link as it appears on the page with the mouse rolled over it. That shows the
alt text: Small Farm Web Design and changes the link to red (the default on most of the
pages.
All done!
|